Pixel Art Game Should I Make the Assets First or the Game?
![]()
Learn pixel art past making this cool game graphic symbol!
This is a guest mail service by Glauber Kotaki, an experienced 2D game artist available for hire.
Pixel Art is really popular in games these days, and for some smashing reasons:
- Looks. Pixel fine art looks awesome! There's something to be said about making the most nigh each pixel in a sprite.
- Nostalgia. Pixel fine art brings back a neat cornball feeling for gamers who grew up playing Nintendo, Super Nintendo, or Genesis (like myself!)
- Ease of learning. Pixel art is one of the easiest types of digital art to acquire, particularly if you are a more of a developer type than an artist ;]
Then wanna try your hand at some pixel art? Follow along with me and I'll show you how to make a elementary but absurd game character you tin use or tweak in your own games!
And as a bonus, after I prove you how to make the graphic symbol, Ray volition dive in and evidence you how to integrate it into an iPhone game!
To follow along with this tutorial, you will need Adobe Photoshop. If you exercise not have Photoshop, you can download a free trial from Adobe.
Read on to start pushing some pixels!
What Is Pixel Art?
Before we go started, let's exist really clear about what pixel art is – it's non as obvious as yous might recall. It'due south also a matter of some debate and style, merely deport with this definition for the sake of this tutorial :]
The easiest mode to define pixel art is by saying what is non pixel art: that is, anything that generates pixels

Gradient
Gradients: Choosing two colors and calculating the ones between them in a infinite interval. Looks cool merely not pixel art!

Mistiness
Blur tools: Identifying the pixels and replicating/editing them to make a new version of the previous image. Again non pixel art.

Anti-allonym
Anti-alias tool (basically, generating new pixels in different colors to something look 'smoother'). You should avoid them for now.
Some would say that even automatically generated colors are not pixel art too, implying that layer blending furnishings (mixing pixels between two layers in a preset algorithm) are non allowed. But since most hardware nowadays can deal with millions of colors, this can ignored – still, using fewer colors is a practiced practise of pixel art.
Other tools such as the line tool or the paint bucket tool besides automatically generates pixels, merely since you tin can configure them to non anti-alias their edges, giving you command over every pixel they fill, are considered 'pixel art friendly'.
Then in the end, pixel art is all virtually taking keen intendance about the placement of each pixel in a sprite, most often manually and with a limited palette of colors. Let'southward endeavor it out!
Getting Started
Before you start making your kickoff pixel fine art asset, you should be enlightened that pixel art is not easily resizable. If you try to scale it downwards, it will wait like a mess. If you try to scale it upwardly, it can expect OK as long as you use a multiple of two (but of course volition be more pixelated).
To avert this problem, you should beginning put some thought into exactly how big you want your game character/enemy/game element to be earlier yous go started. This should exist based on the screen size of the device y'all're targeting, and how large you want the "pixels" to await.
For example, let's say you lot want the game to await double-sized on an iPhone 3GS ("I really want to requite a retro, pixel look to my game!"), which resolution is 480×320 pixels. Then your working resolution will be half of that size, or 240×160 pixels.
Open up a new canvas on Photoshop (File > New…) and set this same size then you can look at information technology and cull the size for your character.

There: 32x32 pixels!
I chose 32×32 pixels non just considering it seems practiced enough for this resolution, but 32×32 pixels is likewise a power of two, which can also exist handy for game engines (tile sizes are frequently a power of two, textures are padded to a power of 2, etc.)
Tip: Even if the game engine yous are using accepts any prototype size, it'southward a good do to apply even number image dimensions anyway. This way, if the prototype ever needs to be scaled, the dimensions will be divided more cleanly resulting in a better look.
Making Your First Character
Pixel art is well known, on its best form, for its abrupt and like shooting fish in a barrel-to-read graphics: you lot can place the graphic symbol face, eyes, hair, body parts with only a few pixels. However, the developer size is much more complicated: the smaller your grapheme is, the more than difficult it is to make everything fit.
To make things more practical, choose what's going to be the smallest, readable thing on the graphic symbol. I e'er choose the optics, because they are (magically) i of the best ways to give life to a character.
In Photoshop, choose the Pencil tool. If y'all can't observe it, just press and hold the Brush Tool and scroll down to Pencil Tool (it should exist the second i). Yous will merely need to resize it to brush size 1 (y'all can click on the tool options bar and change its size or only hold the '[' central).

You will eventually need the Erase tool too, so click on it (or hitting 'E') and alter its settings to "Mode: Pencil" (then information technology does not anti-allonym as a brush).
![]()
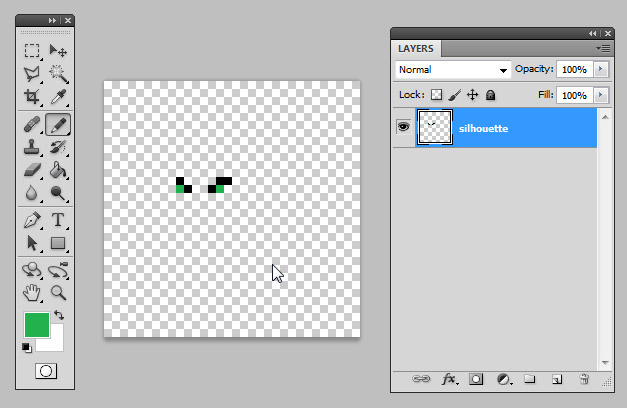
And get-go pixeling! Draw two eyebrows and an eye on the image, kinda like this:

Yay! I'm pixelling!
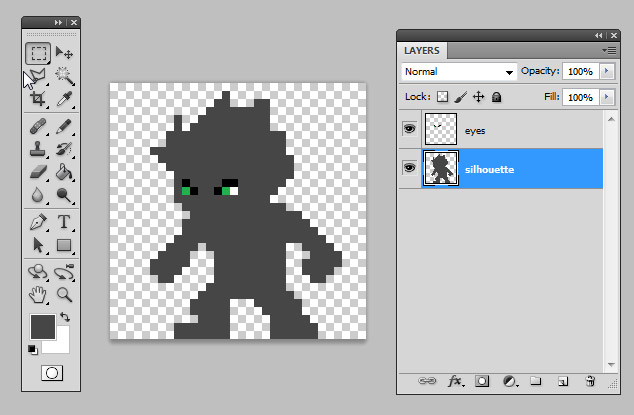
Y'all could already starting time with the lineart (drawing as you lot normally would, making the lines and shaping the graphic symbol), but a more applied way to do so is to first make its silhouette. The skilful matter is that you lot don't need to exist perfect on this stage, just endeavor to take the sizes of things (head, body, artillery, legs) and the character'south initial pose.
Go ahead and depict something similar this with a grayness color:

Doesn't need to exist perfect at this stage
Notice that I also left some blank space. You don't really need to make full the whole canvas, you lot'll demand more than infinite for hereafter different frames, and it's very useful to keep the same sail size for all of them.
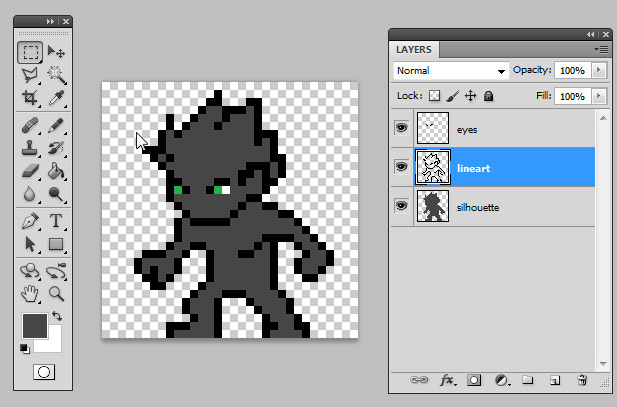
In one case you finish the silhouette, it's time to begin the lineart. Now y'all should be more conscientious with pixel placement, so don't bother making the clothes, armors or any details notwithstanding. If you lot need it, you can add a new Layer and then you never lose your original silhouette.

If you experience that the pencil tool is a bit too slow to draw, you can e'er use the Line tool to makes things fast – just recall to prepare some pixels since it'south not as exact equally the Pencil. You'll need to configure it though, as shown beneath:
Choose the Line tool by pressing and belongings the Rectangle tool, and scroll downwards to Line.

Go to the tool settings bar and select the third icon ("Fill pixels"), modify the Weight to i (if it isn't already) and uncheck "Anti-alias" (your nemesis!). It should await like this:
![]()
Tip: Notice that I didn't made the bottom outline for the feet. It'due south not actually necessarily since feet are not such an essential part to distinguish every bit the legs are AND you lot save a row of pixels in your sheet.
Applying Color and Shading
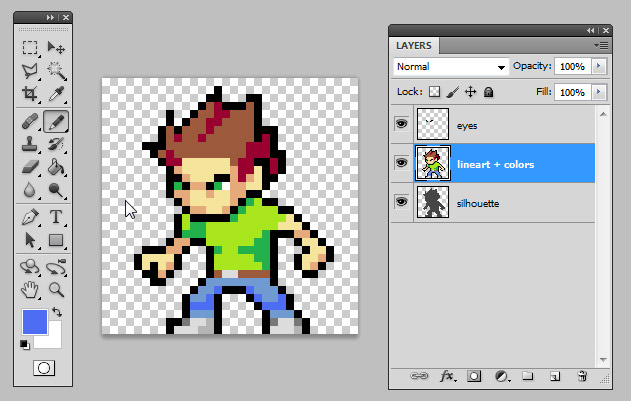
Now you lot're ready to get-go colouring it. Don't carp choosing the right colors now, it'southward very easy to modify them later, just make sure that everything has its own color. For at present, you lot can utilize the default colors from the Swatch tab (Window > Swatches).

Get ahead and color your hero kinda like this (but experience free to be creative and utilize your own colors!)

Proficient color contrast makes a amend readibility of your asset!
Find that I still didn't brand whatsoever outline for apparel or hair. Always remember: save equally many pixels as you tin can!
Oh, and don't waste fourth dimension by carefully placing each color pixel. To speed things upward, draw the lines for each color and utilise the Paint bucket tool to fill the spaces. Y'all'll need to configure this tool also. Select it on the tool bar (or just printing 'One thousand') and change the Tolerance to 0 and uncheck anti-alias.
![]()
Tip: If you lot e'er need to use the Magic Wand tool (a very useful tool that select all pixels with the same colour), apply the aforementioned settings as the Paint bucket – no tolerance or anti-alias.
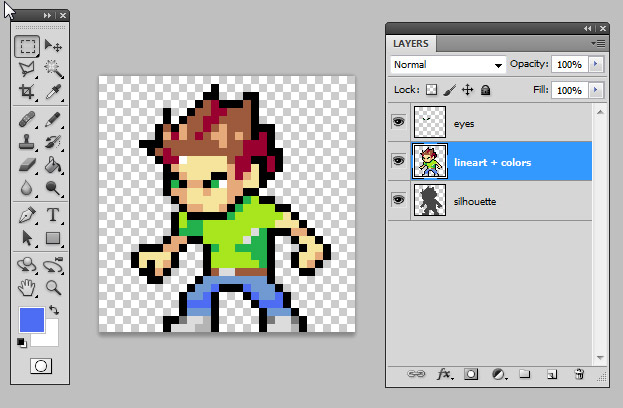
The next pace will crave you some basic light and shading cognition. If y'all don't know too much most it, here'south a quick guide for it, and a more complete one here. If you don't feel like learning this right now, y'all can skip this footstep and become toward to "Spicing upwards your palette" – shading, after all, is a matter of manner, choose what y'all experience right for your game and capability.
Or, you can but brand your shading similar to my example below!

Use the same calorie-free source for the whole nugget
Attempt to give every bit much shape as you want/can, this is unremarkably where the asset begins to look richer. For instance, y'all can now see a nose, eyes frowning, pilus volume, depthness and folds on his pants. You can also add a few lite spots to it, it will await fifty-fifty better:

Keep the aforementioned light source from the shading
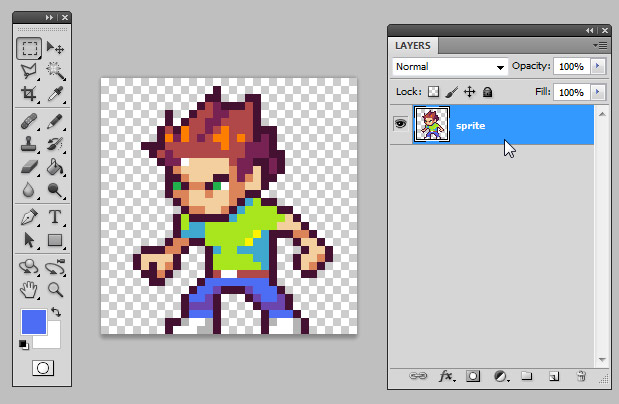
Spicing Up Your Pallete
A lot of people utilise the default palette colors, but since and then many people apply those colors they look the same across many games.
Photoshop has a great range of colors on its standard pallete, but don't rely too much on it. Information technology's best to brand your own colors past clicking the chief palette at the bottom of the tool bar.
![]()
Then, in the Colour Picker window, browse through the right-side bar to choose a color and in the main surface area to cull its effulgence (more white or more than black) and saturation (more than vivid or duller).

Once you choose it, click OK and reconfigure the Paint Bucket tool. Don't panic, you will simply uncheck the "Contiguous" box, so when y'all pigment the new colour, every pixel with the same color in the layer volition exist painted besides.
This is another reason why it'due south important to keep the color count low, and to always use the same color when dealing with the aforementioned element (shirt, hair, helmet, armor and and then). Merely don't forget to utilise a different color for other areas, otherwise it'southward going to be recolored as well!
![]()
Uncheck the "Contiguous" box to pigment all pixels from the same colour
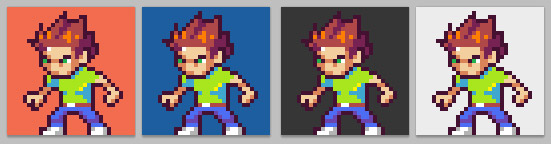
Modify the colors equally much as you want and get some sexy colors on your graphic symbol! You can fifty-fifty recolor the outline, just make sure information technology will blend correctly with the background.

Finally, make a background colour test: brand a new layer underneath your graphic symbol, and fill it with diverse colors. Information technology's really important to brand sure your character will be visible on light, dark, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
As you could see, I turned off the anti-alias on all of the tools I've used and so far. Don't forget to plow it off on others tools as well, such as the Elliptical marquee and Lasso tool.
It could come out handy to resize a little fleck some parts or even rotate them to animate further frames like running cycles. To practice so, employ any marquee tool (hit 'One thousand') to select an area, right-click it and cull 'Free Transform', or just striking Ctrl+T. You'll be ble to resize and rotate information technology freely.

Nevertheless, Photoshop automatically anti-alias everything edited using the Free Transform function. Before confirming your edit, go to Edit > Preferences > Full general (Ctrl+K), and change the "Prototype Interpolation" to "Nearest Neighbour". In a nutshell, it calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors you chose.

Integrating Pixel Fine art into an iPhone Game
Hi everyone, it's Ray here, and I'm jumping into this tutorial at this point to show you how y'all tin integrate the pixel fine art y'all just made into an iPhone game using the Cocos2D game framework.
If you lot are new to Cocos2D or iPhone development in general, you might want to commencement with one of the many other Cocos2D and iPhone tutorials on this site first. Once y'all accept Xcode and Cocos2D installed and understand the basics, read on! :]
Create a new projection with the iOS\cocos2d v2.ten\cocos2d iOS template, name information technology PixelArt, and select iPhone for the device family unit.
Drag the final pixel art character yous created into your projection.
Then open HelloWorldLayer.m and supplant the init method with the post-obit:
-(id) init { if( (cocky=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = Yep; [self addChild:hero]; } return self; } We position the sprite to the left side of the screen and flip him so he's looking to the right.
Compile and run, and y'all'll run into your sprite every bit expected on the screen:
![]()
Nevertheless, remember equally nosotros discussed before in this tutorial, nosotros wanted to scale up the fine art artificially big so the individual pixels are actually visible to give an extra-blocky cool pixel art experience.
So add together this extra line inside the init method:
hero.scale = ii.0; Easy, right? Compile and run and… wait a minute, our sprite is blurry!
![]()
This is considering by default Cocos2D anti-aliases art when it scales information technology. For pixel art we don't want that – we want to preserve the difficult edges.
Luckily, this is quite piece of cake to ready! Just add together this extra line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the image without anti-aliasing, so it still looks "pixel-similar." Compile and run and w00t – information technology works!
![]()
Find the advantage of using pixel art – we were able to use a smaller image size than what is actually displayed to the screen, saving a lot of texture retentivity. And we don't even need to provide separate images for the retina display, as we want that blocky look!
That's it for me – back to Glauber, who will wrap information technology up!
Where To Go From Hither?
I promise you all enjoyed this tutorial and learned a bit more nigh pixel art!
Before nosotros become, here are some last tips:
![]()
- Ever retrieve to avert using anti-allonym, gradients or too many colors for your assets. This is for your own good, unless yous actually know what yous're doing.
- If yous REALLY want to emulate a retro mode, look for art from old consoles with limitations, such as eight-bit or sixteen-bit consoles.
- There are PLENTY of styles in pixel fine art aside from the 'retro' ones. Equally hardware advanced, avails could apply more or but different (sexier!) colors. This led to more than variation and even new artists who didn't know how to use older hardware making pixel art. Newer consoles like Game Boy Accelerate, Nintendo DS, Playstation i and some mobile phones take games with these styles, so expect into those!
- Some styles don't use night outlines; others don't even utilise lite or shadow variation. Information technology depends on the style! Knowing how to shade the art is good, which is why we went through information technology in this tutorial, but keep in heed the way you are going for.
- If you feel confident, you tin can search more detailed tutorials for these terms: isometric, dithering, anti-alias (yes, there is a manner to brand it without automatic tools), celout and subpixel animation.
Pixel Art seems easy to blast as information technology is like shooting fish in a barrel to get started, but information technology'due south actually very demanding and takes some time to become the hang of it and make skilful pixel art.
The best way to advance your skills is to practice, practice, practice – and get some feedback from swain pixel artists!
I highly recommend posting your work in pixel art forums to have other artists requite yous advice – a great way to improve your technique! Start pocket-size, practice a lot and get feedback, and y'all tin can create crawly game-ready pixel art!
If y'all accept whatsoever questions virtually pixel art, please join the forum word beneath – and I hope to see some great pixel art from you guys in the future! :]
This is a guest post by Glauber Kotaki, an experienced 2nd game creative person available for hire.
cookreprockless1958.blogspot.com
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games
0 Response to "Pixel Art Game Should I Make the Assets First or the Game?"
Post a Comment